I’ve done it! Finally got my website all sorted.
TLDR:
- RTFM. The config section of the docs had the answer the whole time; needed to set config to point to my subdirectory instead of the root.
- Clear your cache, and the web server’s cache. Band-aid is to open your browser’s network section of the dev tools and disable cache, which apparently also has the effect of requesting fresh content from the web server as well.
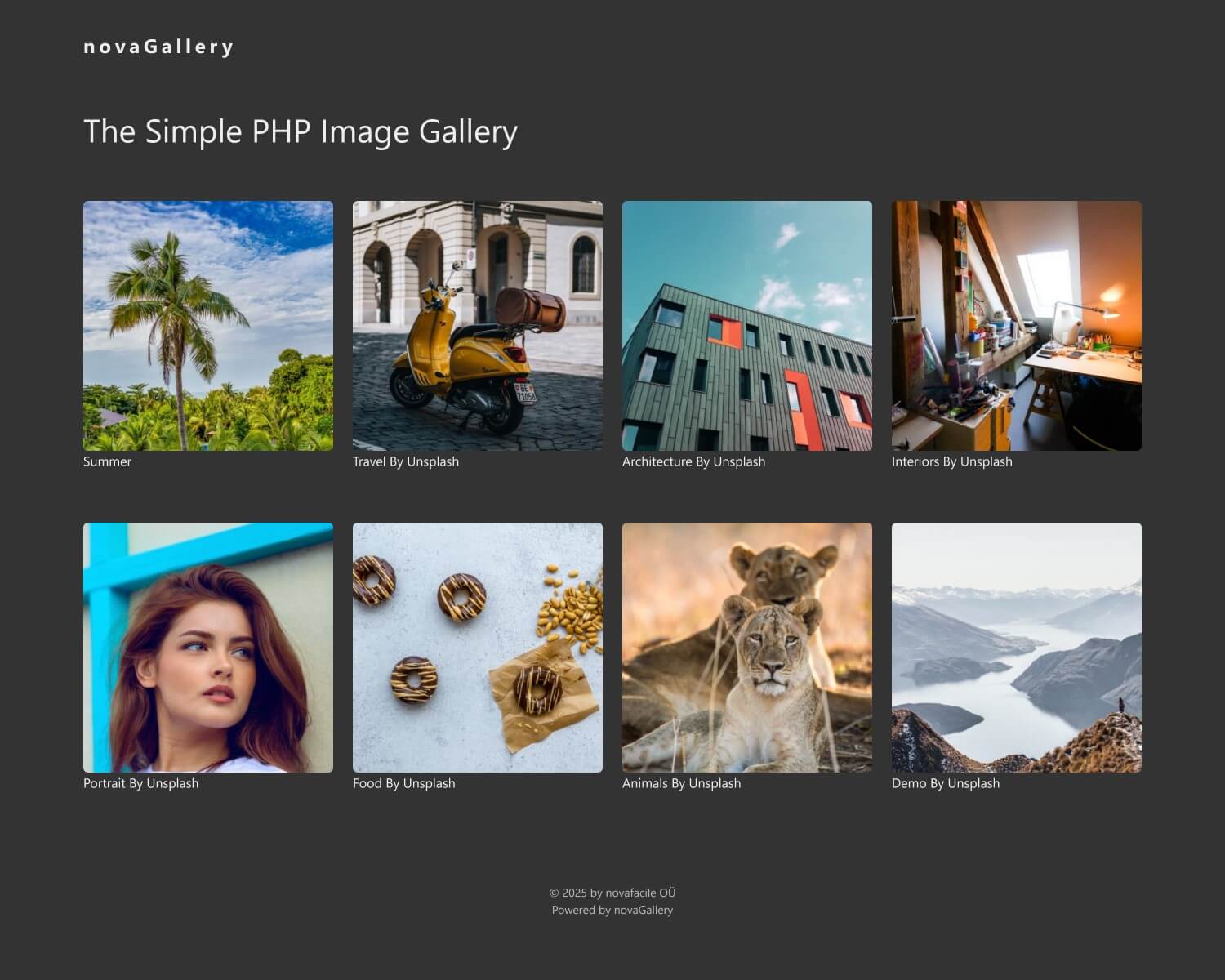
Photo gallery
I found a php photo gallery at novaGallery. It’s a very pleasant-looking design that uses PHP to serve images from a folder on the server. It handles caching and thumbnails, and can present full-screen lightboxes for the individual images. It’s reasonably quick once the cache is built.